

こんにちは。お絵かきニートの藤依しのです。
このブログをリニューアルするにあたって、まずはヘッダーロゴを設定してみます。
しかし、さっそく問題が…
なんと、これだけネット上にブログ関連の情報があるにも関わらず
「ブログのヘッダーって、結局どんなサイズが最適なの?」
ということに関しては、あまり情報がないのです!

いや、流石に何かしらあるでしょ。

微妙に知りたい情報とは違うんですよー。
あったとしても、テーマごとの最適サイズだとか、設定方法だとか…そうではなくて、もっとデザイン的な『どう見せるか』に関する情報が知りたかったのです。
というわけで今回は、『見せ方』という観点から、自分なりにどのくらいのサイズが丁度良いか結論を出してみました!
参考ページ

『見せ方』と言っても、デザイン的な知識はないじゃないですか。
どうやって最適なサイズを見つけるんですか?

まずは他のブログを参考にして考えてみます。
今回参考にしたのはこちら!
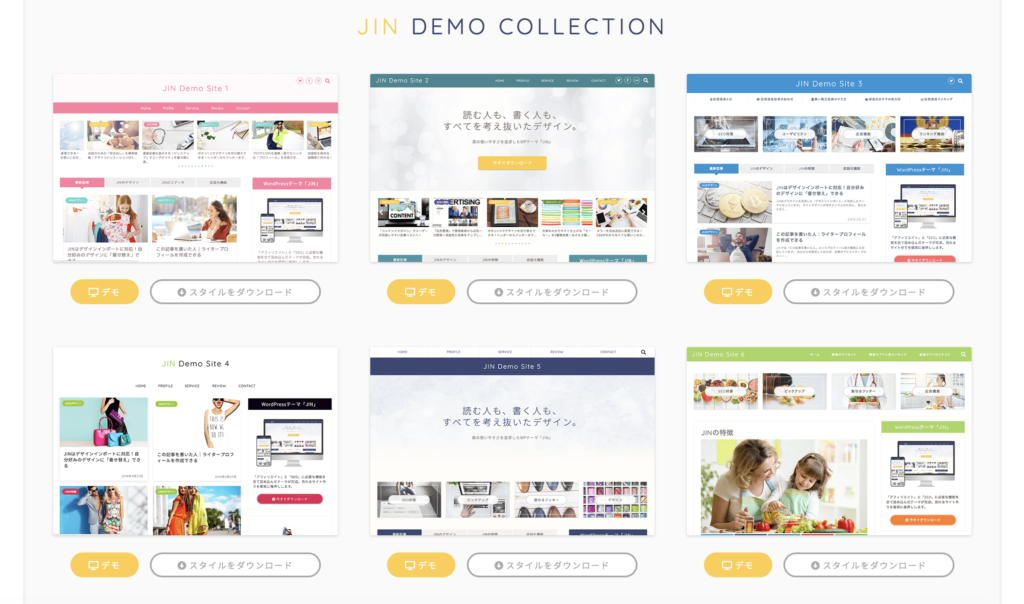
- WordPressテーマ『JIN』のデモサイト

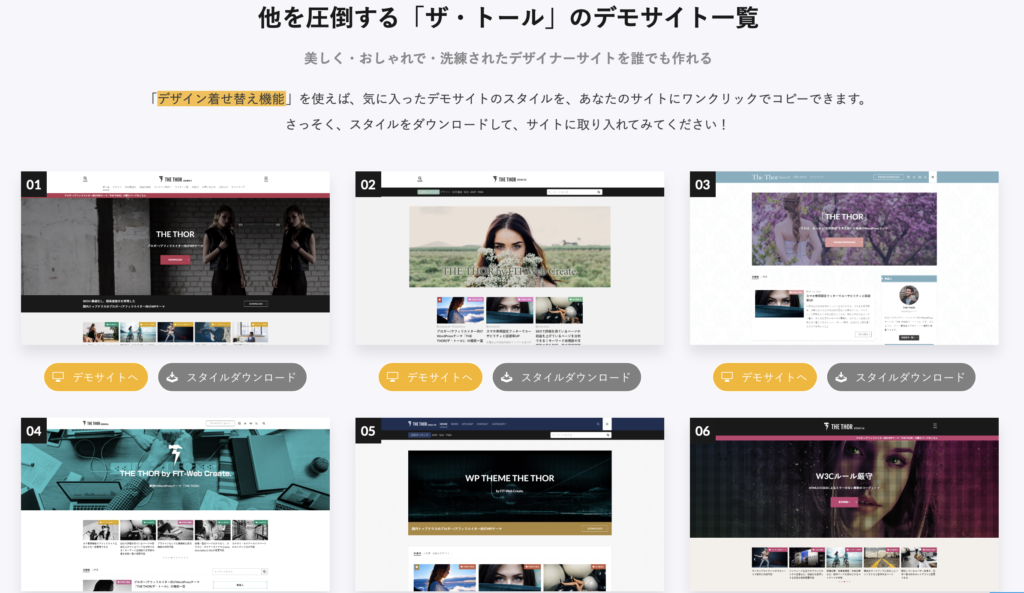
- WordPressテーマ『THE THOR』のデモサイト

- おしゃれなブログデザイン23選〜参考になる国内外の美しいブログ
https://saruwakakun.com/design/gallery/cool-blog
- ブロガーが注目すべき人気・有名ブロガー20人のブログサイト
https://hiroki-suzuki.com/popularity-blogger
これらのデモサイト・及び著名のブロガー様たちから、何が学べるか考えていきたいと思います。
参考から見えてきた、ヘッダーの見え方

ヘッダー(タイトル文字・タイトルロゴの部分)に着目すると、大きいと感じるのは縦幅200px(ピクセル)から。
縦150px程度であれば、基本は小さく見えます。が、カテゴリーメニューがある場合は、まだちょっと大きいと感じるかもしれません。
縦幅が100pxを切ると、ヘッダーの下にメニューがあってもそれほど目立ちませんね。

ヘッダーは大きいほうが目立って良さそうですけど、有名なブログにも意外に小さめなヘッダーが多いのが面白いですね。

素人目でなんとなくわかるのは『大きい場合と小さい場合』では、ページを開いた時、どこに目がいくかが異なること。
たとえば大きいヘッダーの場合は、やっぱりロゴに目が行きやすくなります。

ロゴに目がいくということは、ブログタイトルを覚えてもらいやすくなるということ。
一方でページを開いた時、画面の半分ほどがヘッダーで埋まっていたら、ちょっとうっとうしく感じるかもしれません。
逆に小さめである場合、ヘッダーロゴよりも、記事に目が行きやすくなります。

この場合、どんな記事があるかすぐに見てもらえます。
ただし、その分ブログのタイトルは覚えてもらえないかもしれません。

結局、大きめか小さめか、どっちのほうが良いんですか。

ブログのタイトルを知ってほしいなら『大きいヘッダー』
「そんなことより内容だ!」の人は『小さめのヘッダー』で良いんじゃないでしょうか。
また、下にカテゴリーメニューを入れるか入れないかでも、微妙に印象が変わります。
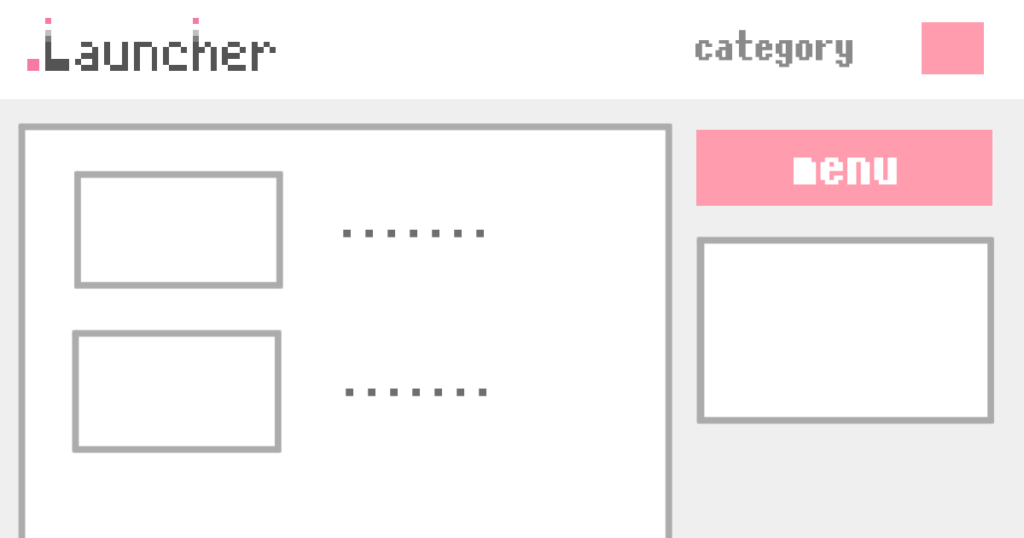
たとえばロゴを左寄せにして右側にメニューを入れると、よりコンパクトな印象になります。細めのキレイなデザインを採用しているサイトは、このパターンが多いですね。

僕的には、小さいほうがスッキリしていてオシャレというイメージがありました。
ただシンプルでオシャレに見せるには、センスが問われますので難しいところですね。
初心者の人は、高さ200px前後のヘッダーを用意するのが無難でしょう。
実際にヘッダーを設定してみる
せっかくなのでヘッダー用意して実際に設定してみました。
さっきから画像にチラチラ映ってましたが、用意したのがこちらです。
テストとして作ったけど、意外に良くできている気がします。

ヘッダーの設定は、使っているテーマによって違う気がするので割愛。
(ちなみにこのブログではWordpressテーマ『cocoon』を使用しています)
それでは実際に設定してみます。


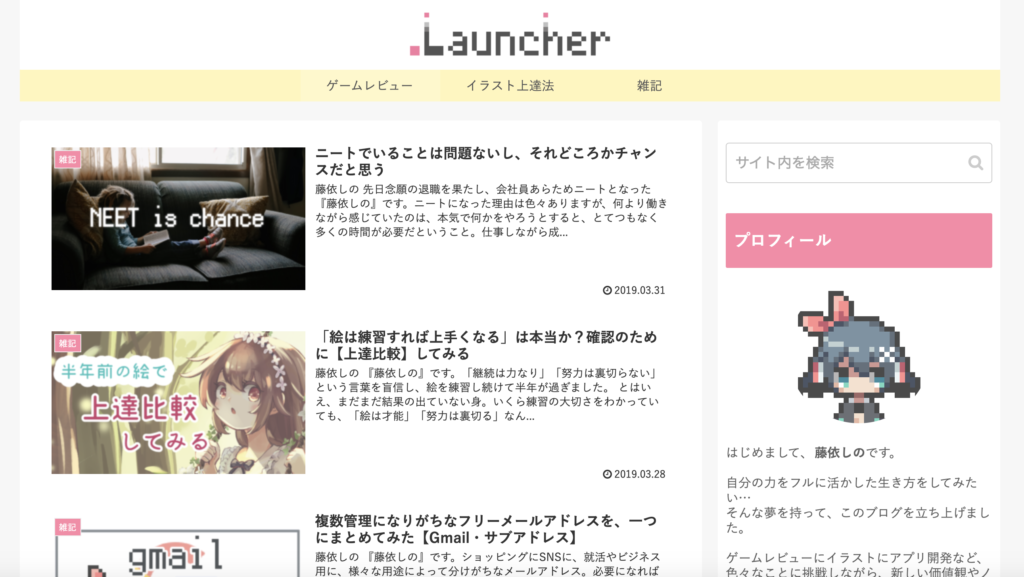
というわけで。小さめのヘッダーにしてみました!
個人的には「まぁこんなもんかな」という印象ですね。

やはりこれだけ小さいと、ヘッダーロゴ自体はかなり地味に見えますねー。
デザインがシンプルなせいもあるかもですが。

とはいえ、まず記事に目がいくのは大きな利点です。
結局ブログにおいて一番重要なのは記事であって、ユーザーも文章読みにきているわけですからね!
まとめると、ブログのヘッダーサイズは
- 記事を目立たせたいなら、縦幅150px以下
- ブログタイトルを目立たせたいなら、縦幅200px以上
が良さそうです!



