

フォトショップもイラストレーターも買えない
貧乏人の藤依しのです。
そんな僕がよく使うのは、大学時代に何となく買ったペイントツールの『ClipStudio(以下クリスタ)』
このブログで使ってるロゴやらアイコンやら、
実はほぼ『クリスタ』で作られています。

ブログのタイトルもクリスタで作ってるんですね。

クリスタは、イラスト制作に特化したツールではありますが
他の用途に使えなくもないのです。
せっかくなので、
ブログや作品の表紙に使える、文字入りロゴの作り方についてまとめてみました。
目次
趣味で作るならクリスタで十分

はじめに断っておきますと、クリスタはテキスト機能に関しては微妙です。
普通に使っててもちょいちょいストレスありますし、
仕事でガンガンロゴを作る人は、フォトショップやイラストレーターを使うべきです。

それはまぁそうでしょうね。
adobe製品はクリエイターに必要な様々な場面に対応しているでしょうから。

とはいえ、クリスタも有料の優れたペイントツール。
素人でも頑張ればそれっぽいのが作れます。
それどころか、最低限の機能さえあれば、
どのペイントツールを使っても、一応形にはなると思います。
タイトルロゴ制作に使う機能

使う機能はこれだけです。
- テキスト
- 拡大縮小
- 回転
- カラー変更
- グラデーション
- 図形
今回はクリスタで。という趣旨ですが、
ぶっちゃけ上の機能さえあれば、どのツールでも概ねそれっぽく作れるはずです。
ちゃんと調べているわけじゃないですが、最近の無料ペイントツールは優秀なので、ほとんどのツールはクリアしてると思います。
よく使うテクニック

ここからは実際にクリスタを使って、よくあるパターンのタイトルロゴを作ってみます。
サンプルはブログ名ですが、内容変えれば漫画や小説、同人誌のタイトルでも使えます。
フォント探し

テキストにはたくさんのフォントがありますが、一つ一つ確かめるのは面倒です。
そんな時、入力したテキストをフォントごとに一覧で表示してくれるサイトが便利です。
フォントの中には、装飾なしでもオシャレなものがあったりするので、
面倒なら感じのいいフォントを使って「完成!」ってのもありです。
オシャレな手書きっぽく

とりあえず手書き風にしとけばオシャレに見えます。

あながち間違ってないのが腹立つ。

手書き風のタイトルを作るには、
まず手書きっぽいフォントをテキストレイヤーとして追加します。

なんか味気ないと思ったら、
ペンツールで筆記の後っぽいのを付け足して完成です!

シンプル+ワンポイントカラー

一色では物足りない時は、一部だけ色を変更すると良いアクセントになります。
テキストを追加したら、
部分的に選択して、カラーパレットから色を変更して、完成です!

グラデーションでキレイに

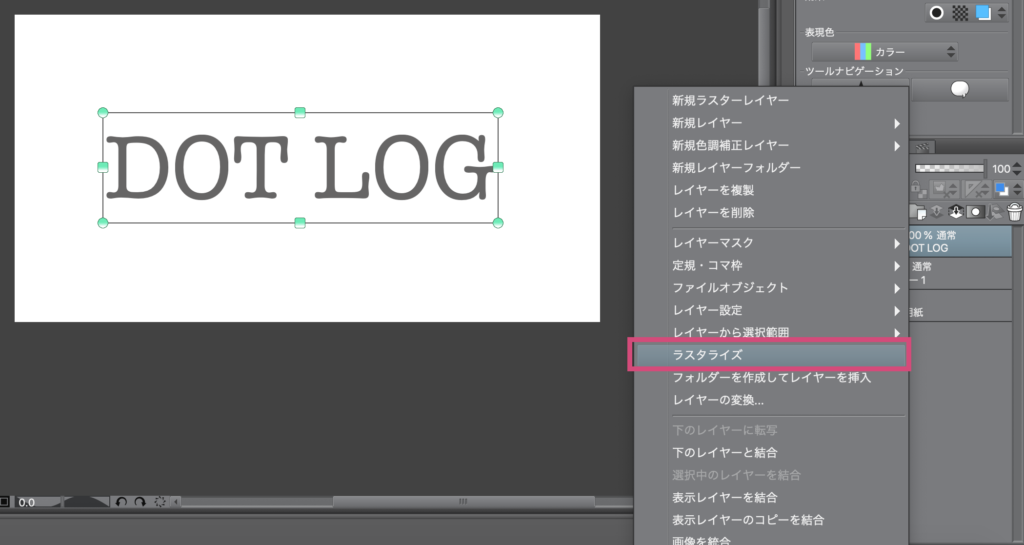
テキストにグラデーションを掛ける場合、ひと手間必要です。
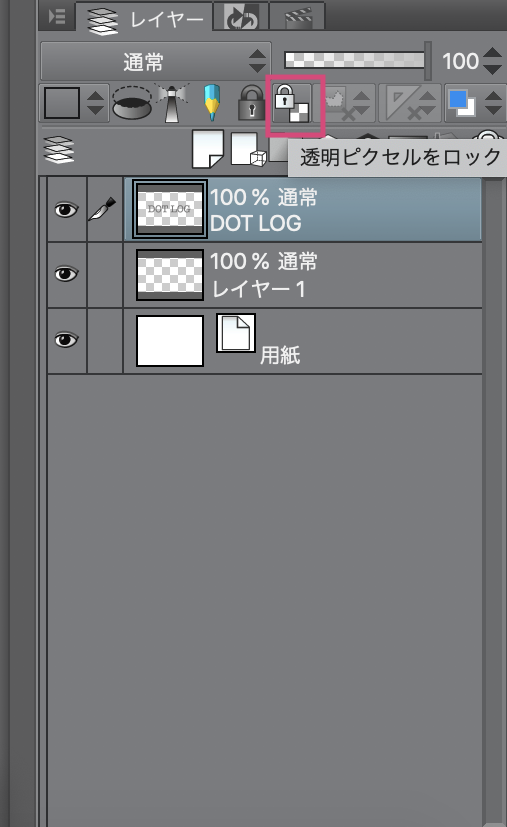
まずはテキストレイヤーを選択し、『ラスタライズ』

そして透明度を保護し、レイヤーに対してグラデーションをかけます。

完成です!


なんだか面倒ですね。
テキストレイヤーにそのままグラデーションはできないんですか?

残念ながらできないようです。
この『ラスタライズ』は、結構色んな場面で活用するので、覚えておいたほうが良いです。
文字をバラバラに配置

文字をバラバラに配置すると『いかにも』な感じになります。
まずは普通にテキストを作成して、
ラスタライズします(※テキストレイヤーのままでは回転ができないため)

面倒ですが文字ごとに範囲選択▶切り取り▶貼り付けでレイヤー分けします。
あとは個別に『変形▶拡大・縮小・回転』で調整して完成です!
けっこう難しく、センスがないためちょっと変に…

図形の中に白文字で目立たせる
漫画風タイトルでは、図形の中に白文字というパターンがありがち。
これはそのまま、図形の上から白いテキストを被せることで実現できます。


コツは、最初に図形を置いて、
ある程度位置を確認しておくことですね!
模様を散りばめる

テキストだけでは、どうもつまらない感じがする時は、
周りに模様などを配置すると良いかもしれません。
適当に○を描くだけでもちょっと賑やかになりますね!

文字の一部をアイコンに置き換え

シンプルにオリジナリティを出したい場合、フォント自体にアイコンを組み込んでしまう方法もあります。
まず普通にテキストレイヤーを作成し、
ラスタライズした後、変えたい文字を消します。

空いたスペースにアイコンを配置して、完成です!

サブタイトルで隙間を埋める

タイトルだけでは何となく寂しい…
そんな時はサブタイトルを入れると、ちょうど良い感じになることがあります。
テキストを2つ用意して配置するだけなので、とてもお手軽です!


それって手ぬk

アイデアと言いたまえ。
テクニックを組み合わせて作る

それぞれ単体では地味なテクニックも、
合わせることでより見栄えの良いものが作れます!
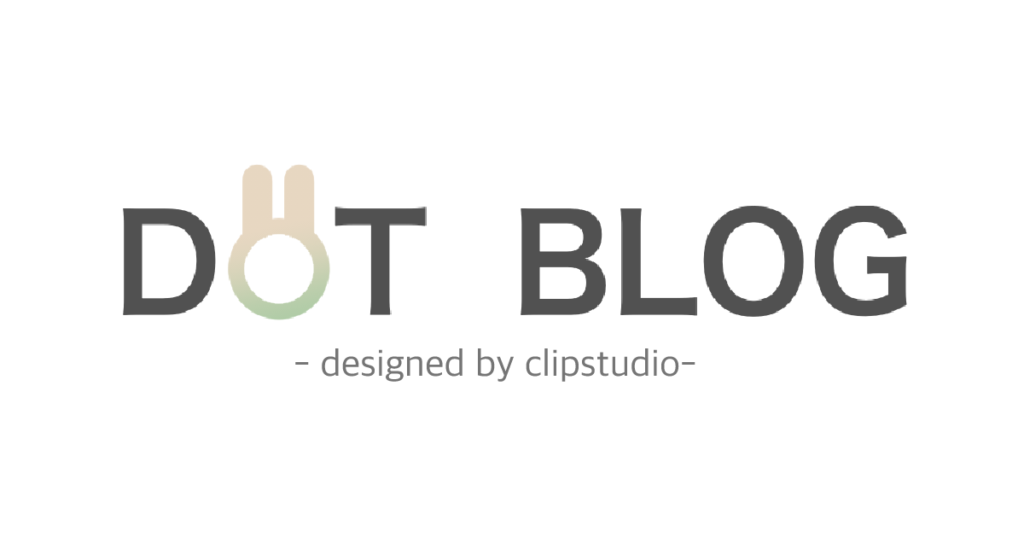
今回は、こんなの作ってみました。


なるほど、それっぽさの塊ですわ。

正直ちゃんとデザインの勉強しているわけじゃないので、どう組み合わせれば良くなるかはわかりません…
「適当に色々ためして、上手くいけば良いや」って感じです。
ただ
・良いデザインは参考にする
・下書きを描いてから作る
ことを心がければ、時間はかかったとしても悪くないものができるんじゃないでしょうか?
まとめ

というわけで『クリスタ』を使った、タイトルロゴの作成でした。
急ぎ足とはいえ、ペイントツールでもそれなりのロゴは作れることがわかったのではないでしょうか?

使い慣れているツールでも、ちょっと変わったことしようとすると、調べることは多いですからね。
頭の片隅に置いておけば、いざというときに役に立つかもしれません。

それにブログに限らず、イラストを描いていればテキストを使う機会はそこそこありますからね。
自分へのメモも兼ねて、ちゃんと記事にしてみました。
それでは。



