

記事は本文よりも装飾に時間をかけるタイプ、藤依しのです。
さて、新エディタの『Gutenberg(グーテンベルク)』
色んな人が言っているとおり、ぶっちゃけ旧エディター(classic editer)のほうが使いやすいのですが…
そんな中、
唯一のグーテンベルクのメリットとも言える部分に気づいてしまいました。
それは、『スマホ・タブレットでの記事作成に向いている』という点です。
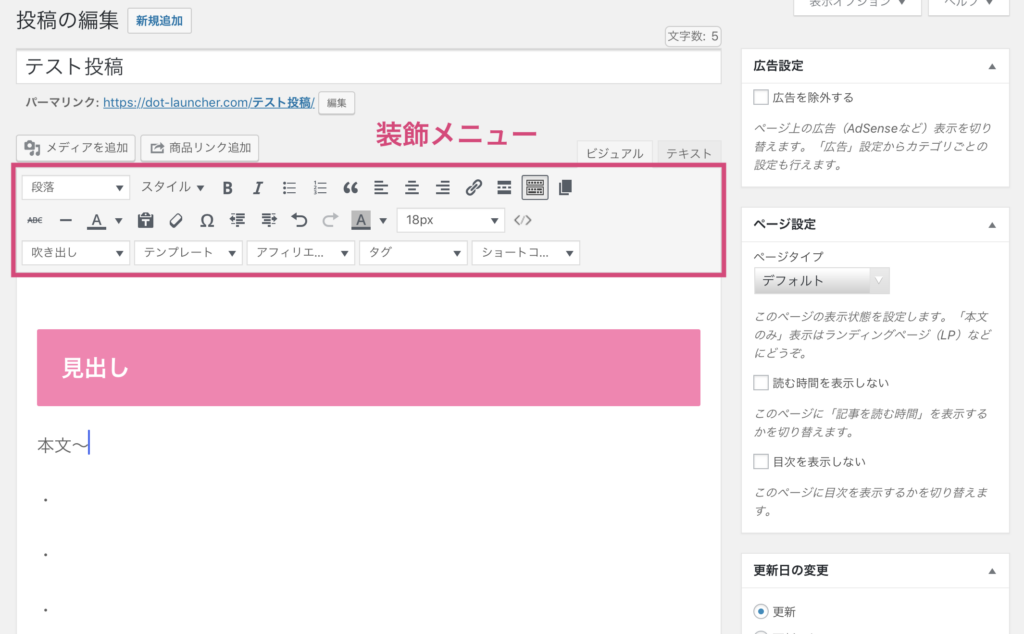
iPadのブラウザだと装飾メニューが表示されない

iPadで旧エディターの投稿画面を開くと、ほぼPC版と同じように表示されます。

「なーんだ、普通に使えるじゃん!」って思って下にスクロールすると…

どこいくねーん
なんと装飾メニューが画面外に消えてしまうのです!(ちなみにスマホ版も同じです)
これじゃあ、テキストは打てても『装飾』がまともにできません。
装飾ボタンが隠れてしまうわけですからね。
なので今までipadで記事を作成するには
- 専用のアプリを使う
- HTMLで作成
- マークダウン記法を使う
のどれかが必要だったわけです。
とはいえ、
「そんな面倒なことしてられるか!わしゃビジュアルエディター一筋なんじゃ!」
という人もいるはず。

実は、僕もかつてPCがぶっ壊れた時、iPadで記事作成を試みたのですが、
この面倒臭さのため投げてしまいました。
新エディターだとiPadでも装飾が簡単

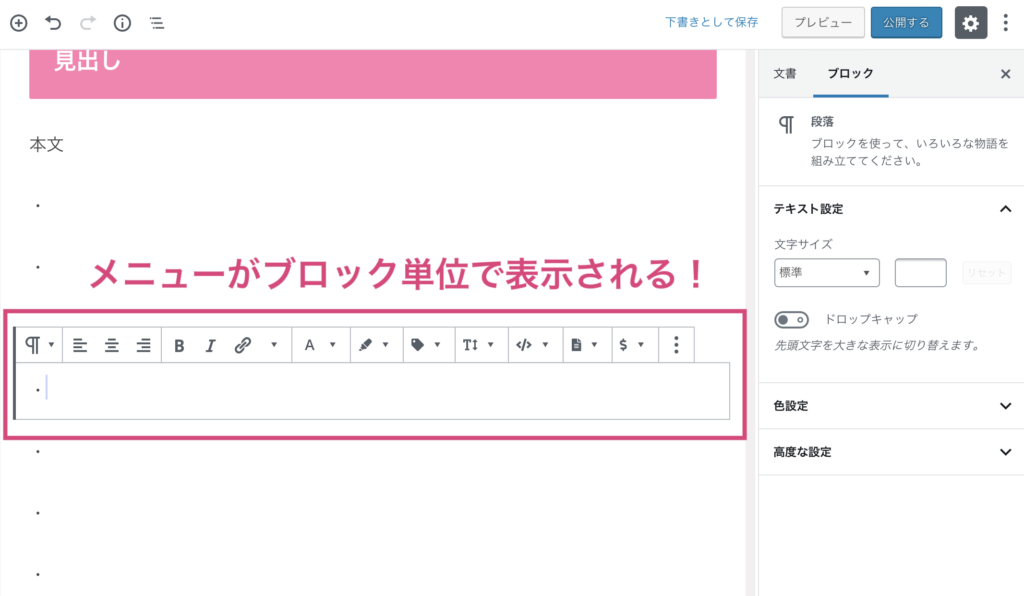
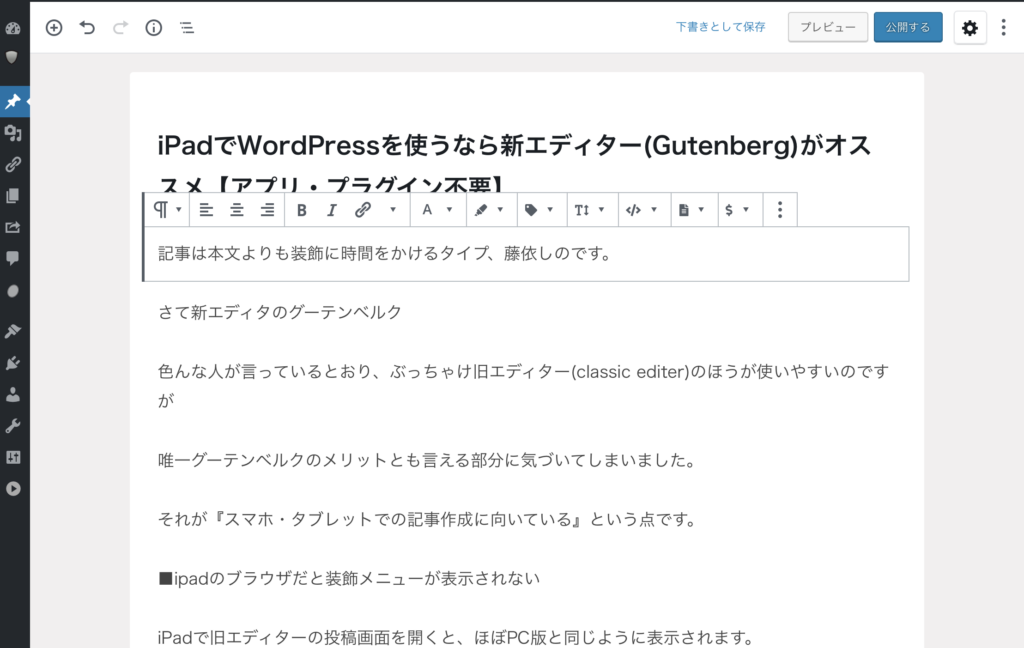
一方新エディタ『Gutenberg』の場合はどうなのかというと…

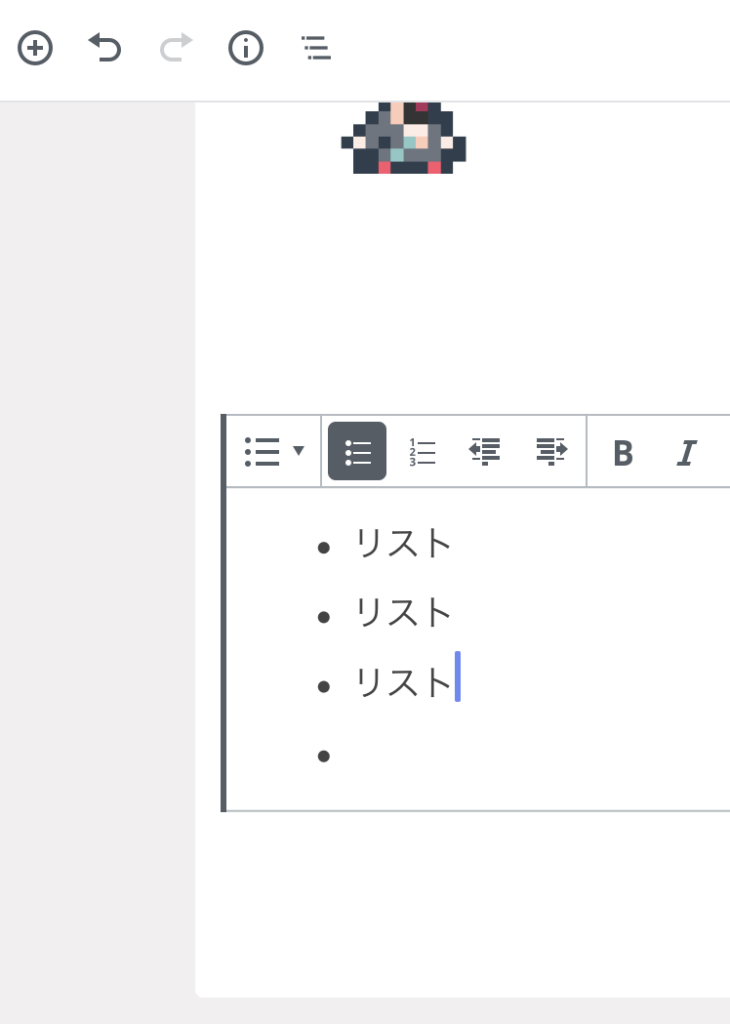
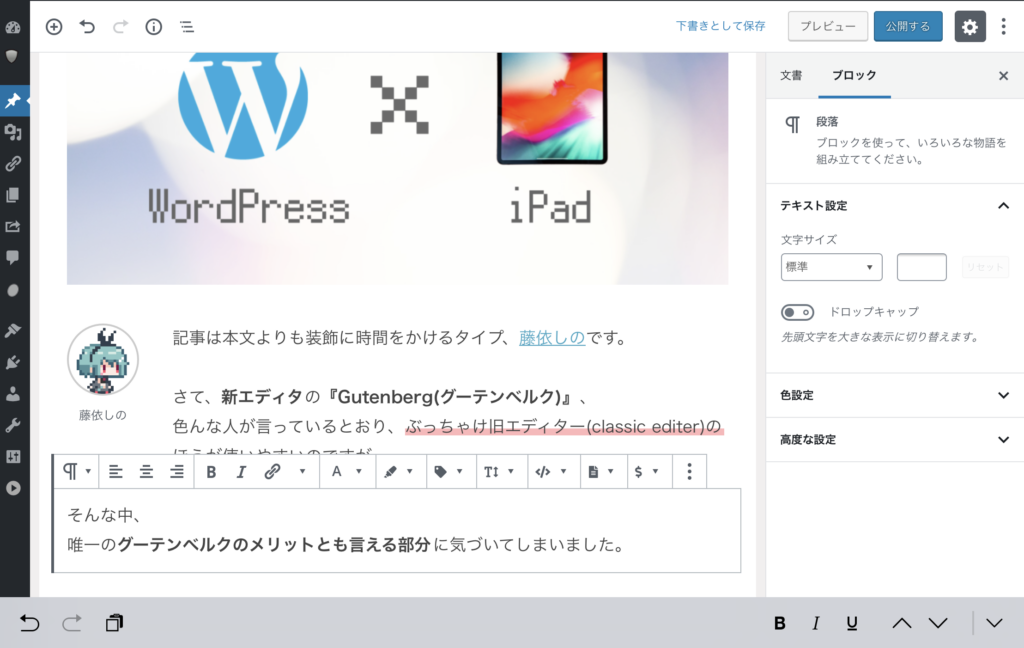
新エディタでは、ブロック単位で装飾メニューが表示されるので、
馬鹿みたいに長いテキストブロックを作成したりしない限り、ちゃんと画面内に収まります。
今までアプリやらマークダウン記法やらが必要だった記事の装飾が、PC版とまったく同じ操作でできてしまうのです。
旧エディターのメニューとは勝手が違うものの、見出しや太さ、色などは簡単に変更できますし、
無料テーマ『coccoon』は新エディターへの対応に意欲的なので、できることは旧エディターとほとんど変わりません。
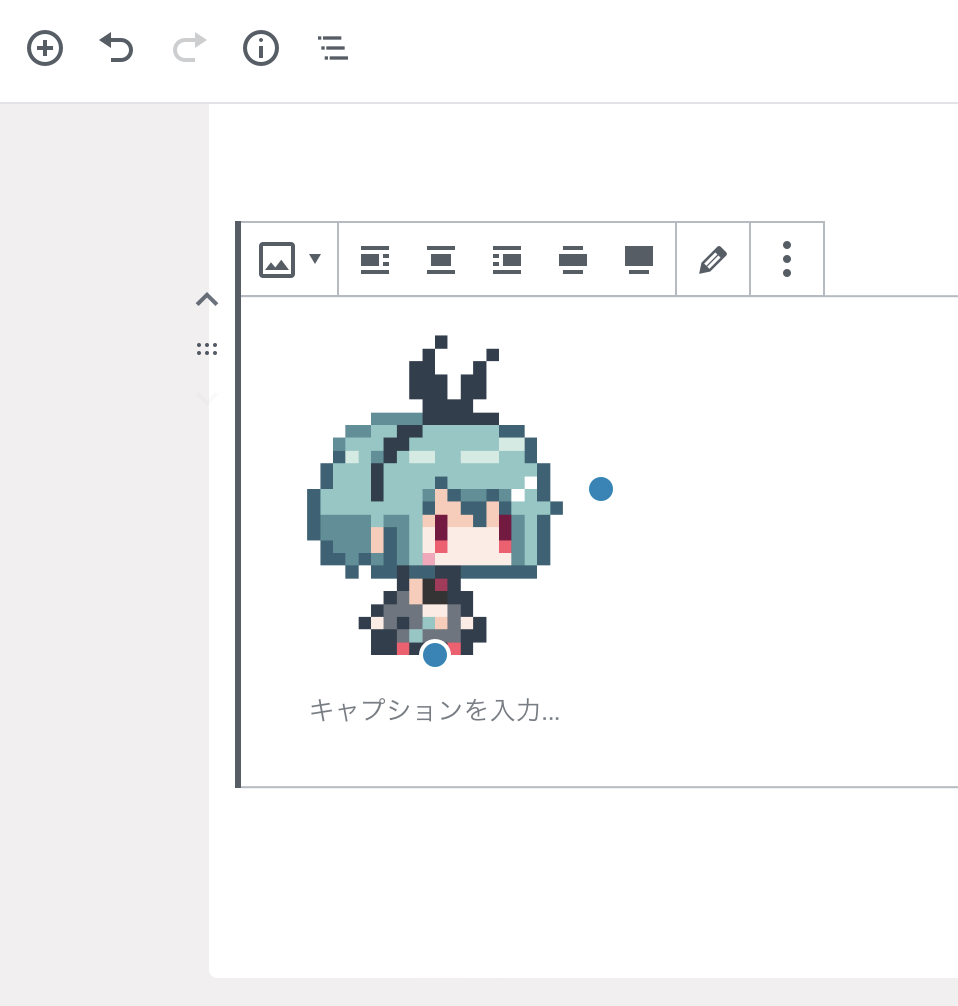
画像挿入やリスト表示なんかも簡単です。
iPadでも、ほとんどPCと同じように記事が作れる!

僕の記事作成の流れはいつもこうです。
メモ帳で文章を書く ▶ WordPressに貼り付け ▶ 装飾
試しにiPadで同じことをしてみましょう。
まずはメモ帳を開き、全文コピー。
ブラウザを開いて貼り付けをします。

テキスト位置を整え…
画像や色などの装飾を入れて完成です!


ね、簡単でしょう?
ちなみに、僕はiPadにキーボードを接続しているので、もはやミニPCです。
今回は『iPadで』という趣旨ですが、
おそらくandroidタブレットなどでも、同じように更新できます。
最悪PCが壊れたりしても問題なくブログを更新できるというのは、安心感がありますね。
ちなみに肝心の『新エディター(Gutenberg)』についてですが、
WordPress5.0以上であれば、勝手に新エディターに変わります。
5.0以上なのに昔のエディターのままだという方は、プラグインの『Classic Editor』が有効化されています。
停止をすれば、新エディターに切り替わります。


というわけで『iPadでWordPressを使うなら、ぜひ新エディターの導入を!』という内容の記事でした!