ピクセルアートにハマりつつある藤依しの(@fujii_shino)です。
このブログでちょいちょい登場するドット絵ですが、実はフリー素材ではなく自分で描いています。

フリー素材じゃいかんのか?

ドット絵描くのが楽しいのだ!
この楽しさを知ってもらうため、今回はイラストツール『クリップスタジオ』を使ったドット絵の描き方について話したいと思います!
目次
ドット絵の元となるイラストを用意する
まず最初にやるのは、元となるイラストの準備です。
紙に描いても良いですし、PCのお絵かきツールやスマホアプリで描いても良いです。
今回はこのようなイラストを用意しました!

元となるイラストは何でも良いのですが、もし『はじめてドット絵を描く』なんて場合は、注意点があります。
- 輪郭や目は目立つように描く
- あまり細部にこだわらない
ドット絵にする際、細かいところを省かないといけなくなるので、あまり描き込む必要はありませんね。
ちなみにサイズは自由です。
どちらにせよ、あとでクリップスタジオで読み込んだ時に縮小するので、サイズはあまり関係ないです。
用意ができたら次に進みましょう。

あっ、紙に描いた場合は、写真やらスキャンやらで一旦画像にしておいてくださいね!
ドット絵を描く準備をする
下絵の準備ができたら、さっそくドット絵を描いていきましょう。
とはいえクリップスタジオは『ドット絵』を描くのに、そこまで向いてないので、説明なしではここからどうすれば良いかわからないと思います。
一つ一つ順番に説明していくので、一緒にやってみましょう!
ちなみにここからの説明はMac版のクリスタで行っていきますが、WindowsやiPad版でも操作は変わらないはずです。
ピクセル指定で新規作成する
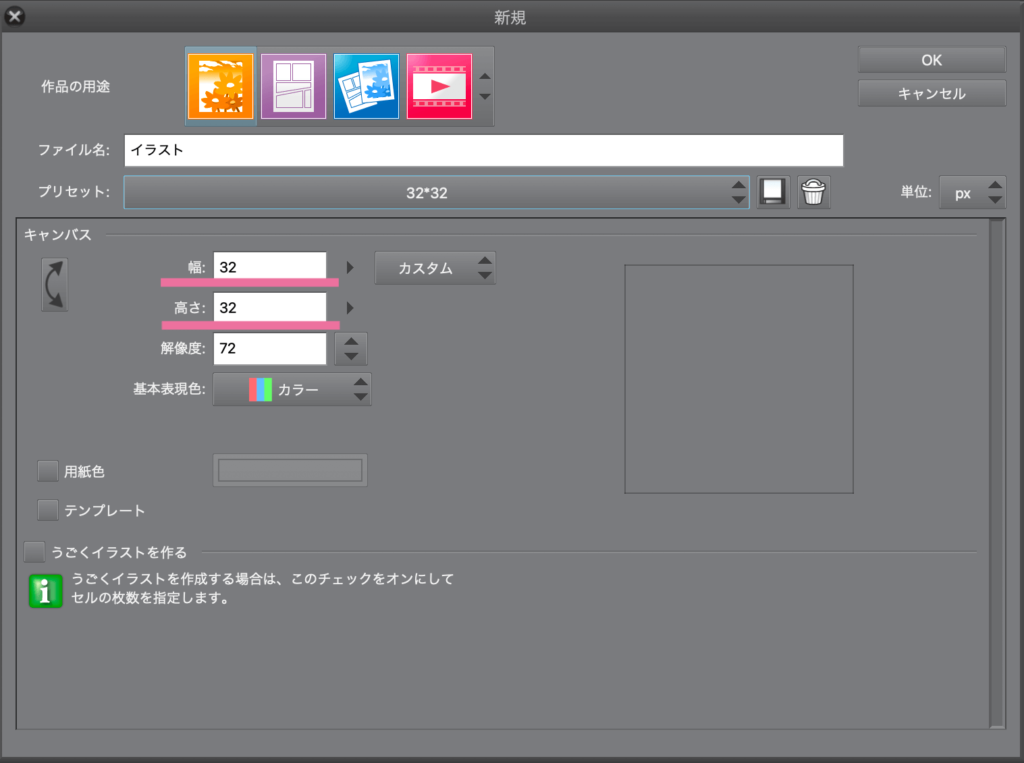
新規作成ボタンを押した際に、ドット絵用に大きさを指定します。
キャンバスの『幅・高さ』を、32×32や64×64などの小さい値に変更してください。
特に大きさを決めていない場合は、『32×32(幅 : 32、高さ : 32)』にしておけば良いと思います。

普通のイラストであれば、大きければ大きいほど描きやすくなりますが、ドット絵はそうとも限りません…
32×32個のレゴブロックと、64×64個のレゴブロックでは、確かに後者のほうがハイクオリティなものを作れますが、そのぶん1つ1つブロックを組み合わせるのが大変です。
これが初心者ならなおさらのこと。
ドット絵はそれに似ていますね!
元絵画像の読込をする
キャンバスを作成したら、最初に描いた下絵を読み込みます。
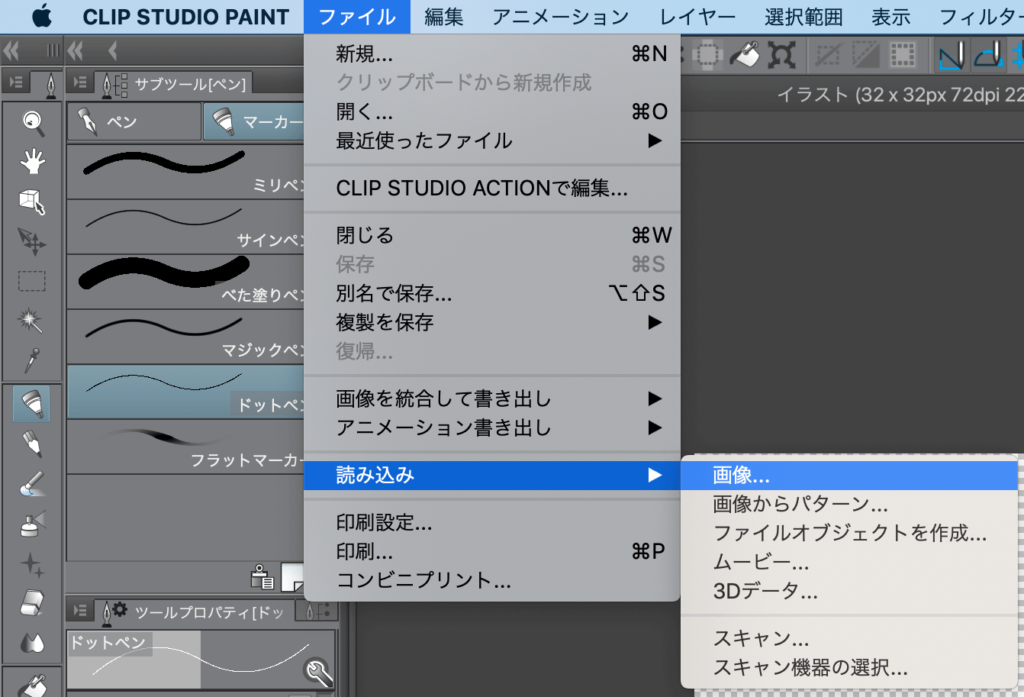
上の『ファイル』メニューから『読み込み』を選択し、『画像』をクリック。

ファイルの選択画面が現れるので、下絵を選択しましょう。
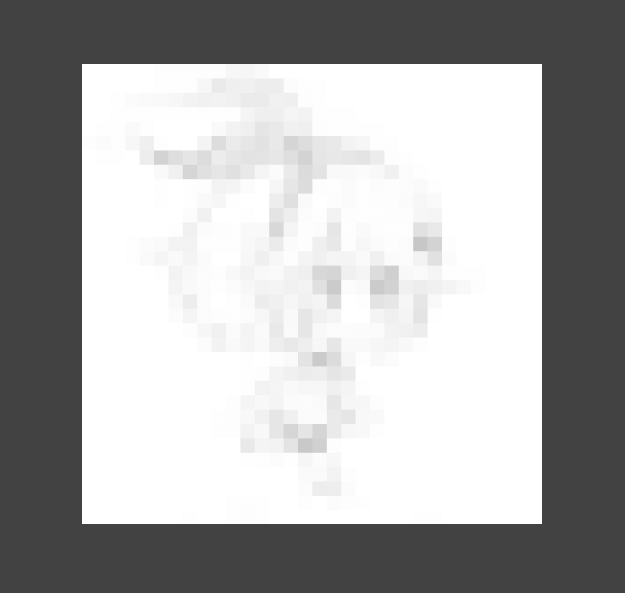
元の絵はサイズが大きいので、読み込んだ直後は一部しかキャンバスに表示されません。
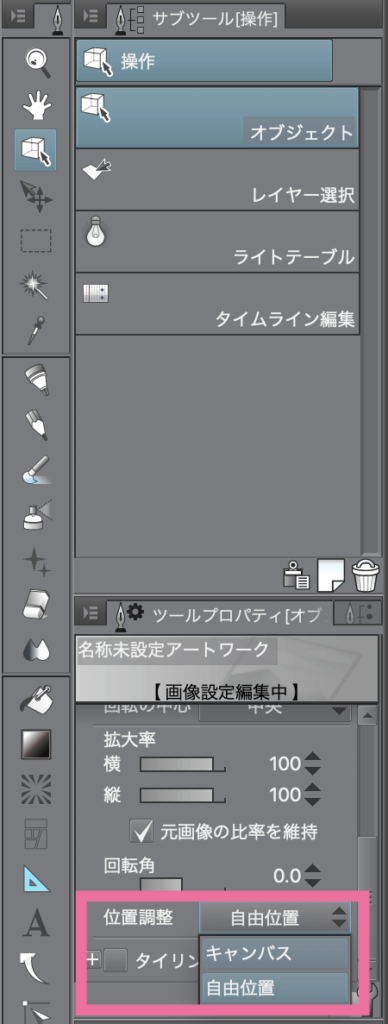
『オブジェクト』の『ツールプロパティ』から『位置調整』を『キャンバス』に変更すると、キャンバスのサイズに合わせて調整されます。

あとは四隅のサイズ調整枠をいじって、キャンバス内に上手く収まるようにしてください。
当たり前ですが、解像度を下げているのでかなり画質が荒いです…

この状態では、細かい部分や薄い線は潰れて消えてしまいます。
だから、輪郭線を濃く描いておく必要があったんですね。
グリッドを表示する
ドット絵は普通のイラストと違い、パズルのように地道にピースを当てはめていくような描き方をします。
こういう『決められた場所に何か描いてくような作業』をする際、役に立つのが『グリッド』の機能です。
クリスタの初期状態では『グリッド』が表示されていないので設定しましょう。
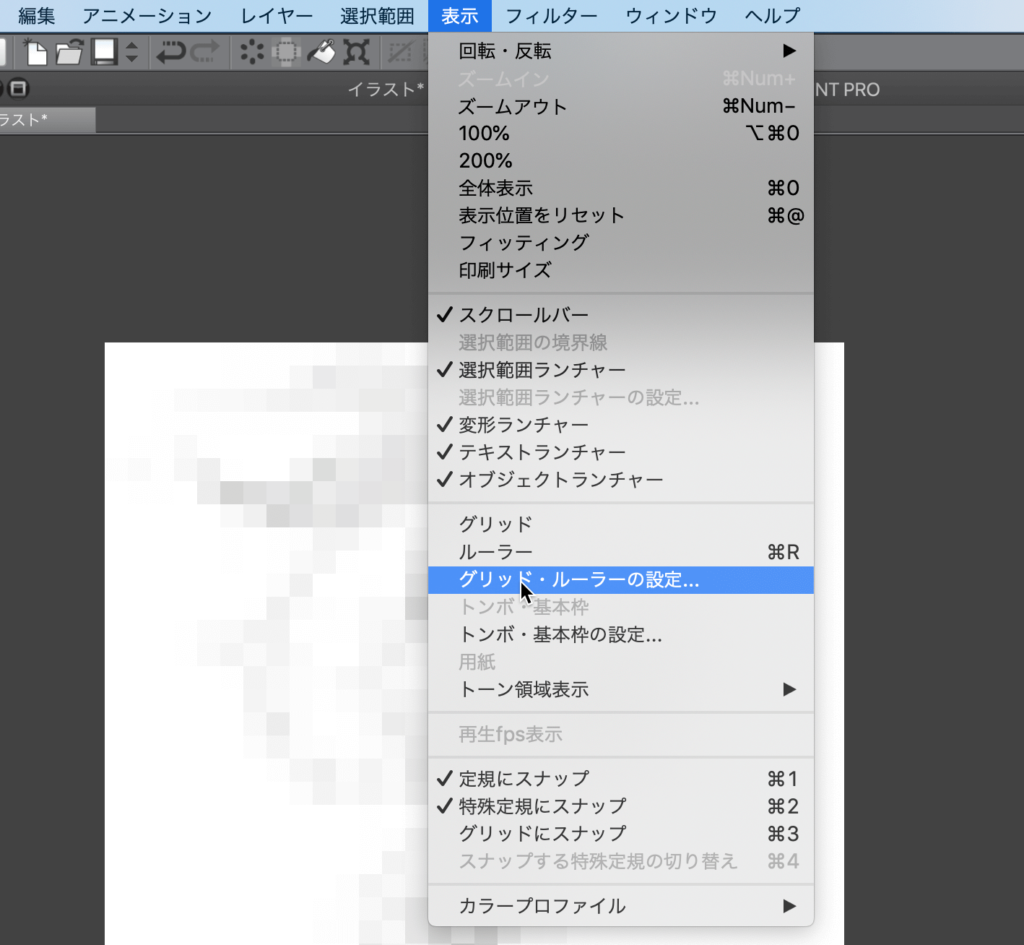
まずは上の『表示』メニューから『グリッド・ルーラーの設定』をクリックします。

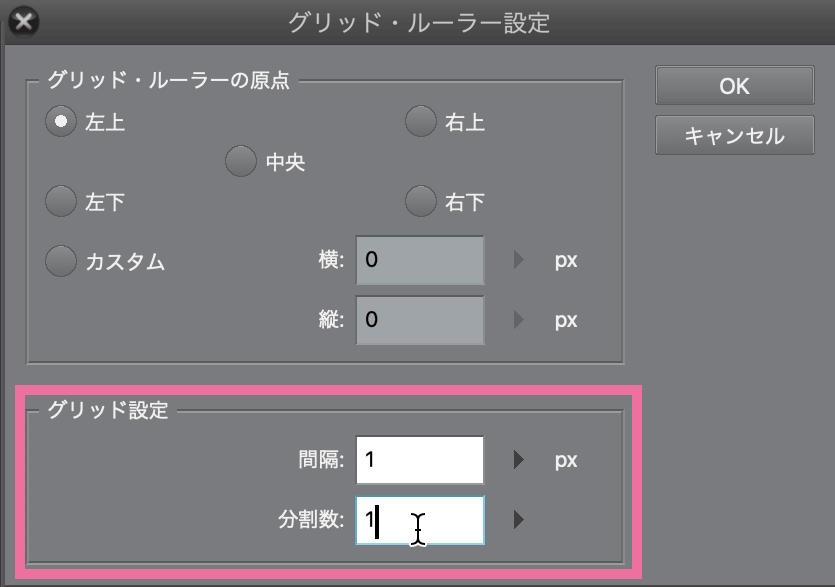
『グリッド設定』の『間隔』を1pxに、『分割数』を1に変更してください。

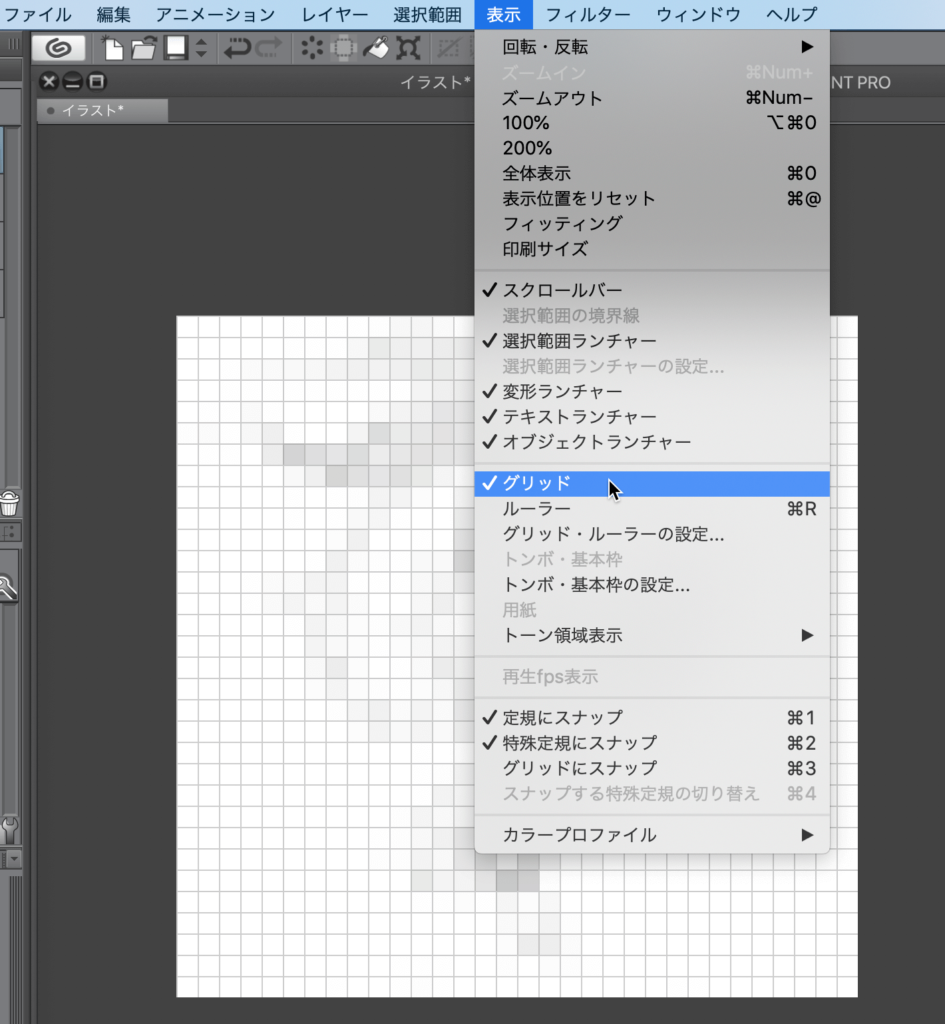
その後、もう一度『表示』メニューから『グリッド』をクリックすると、ドット絵を描くための補助線が表示されます。


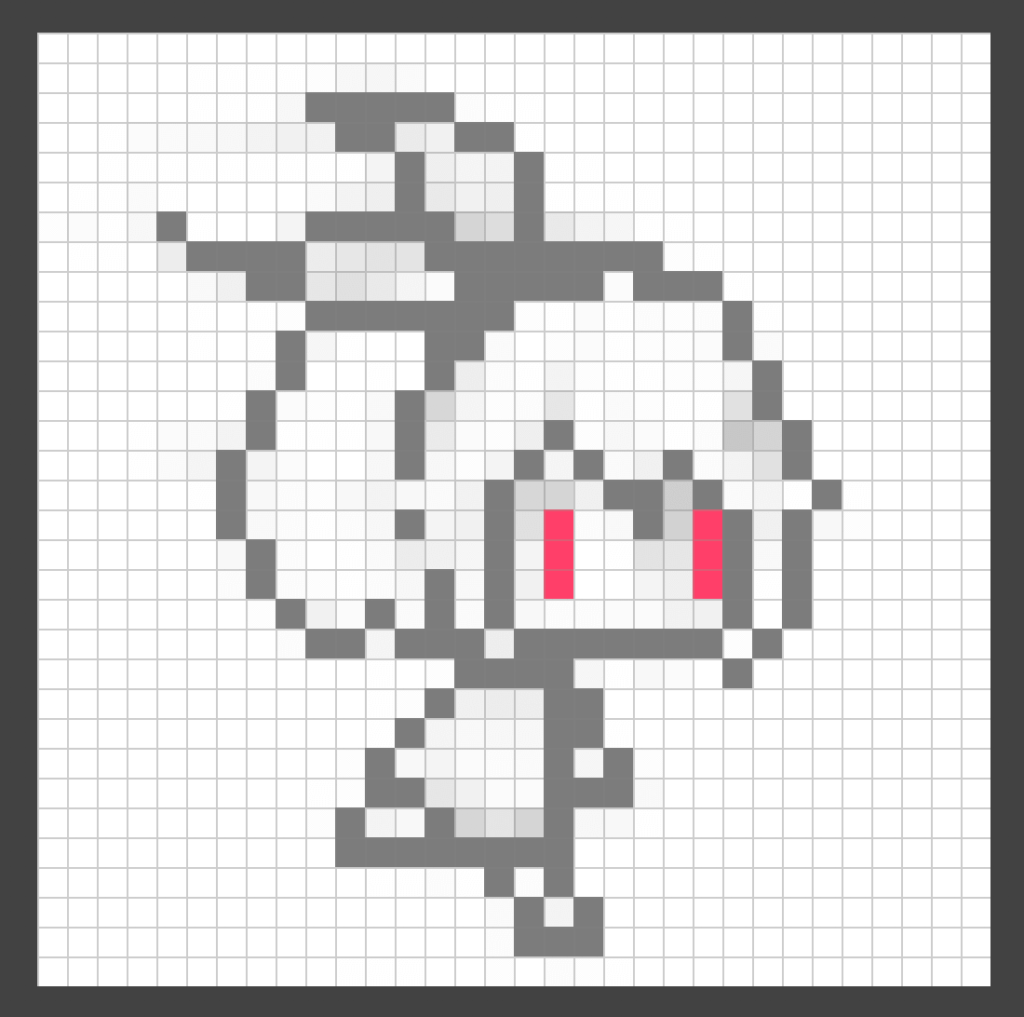
これでドット絵を描く準備が整いました!
下書きをする
いよいよ、実際にドット絵を描いていきます!
まずは下絵に合わせて、輪郭を描いていきましょう。
輪郭を描くのは難しいですが、以下の点に注意しながらバランスを見て描いていくと、描きやすいと思います。
- 顔・髪の毛・目・手足が判別できるか
- 身体の一部が変にへこんでたり、でっぱってたりしてないか

で、実際に描いた下書きがこちら


目ぇ怖!!

色付けないとどこが目か分かりづらいからね
ここでは、下絵のシルエットから離れすぎないように描けていれば十分です。
パーツごとの位置を確認するための下書きなのです。
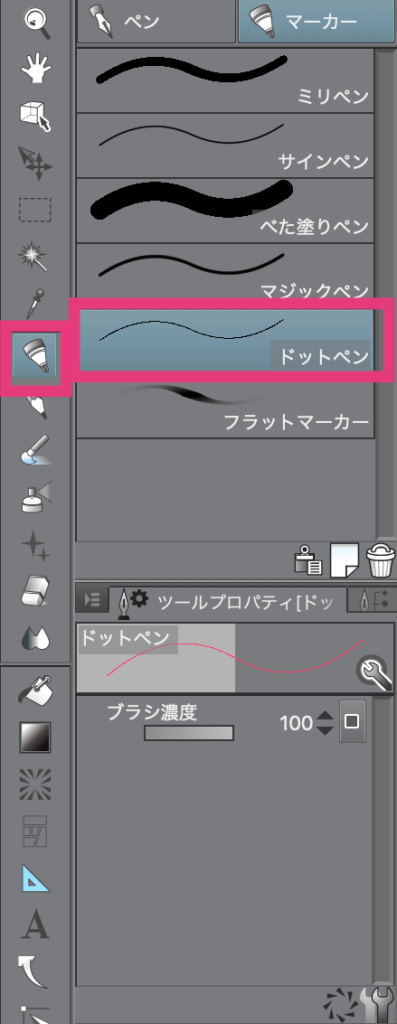
『ドットペン』が便利
クリスタには『ドットペン』と呼ばれるピクセル単位で線が引けるペンツールがあります。
これを使うことでドット絵を描くためにわざわざペン先サイズを変える必要がなくなります。

ちなみに消しゴムについては同じく『ドットペン』を使い、『透明色』で塗っていく方法が便利ですね。

色塗りをする
次に、色を塗っていきます。
残念ながら色塗りに関しては、かなり奥が深くあまり具体的なことはまだ教えられません…。
ただ僕は次のことに気をつけて描いています。
- 必要以上にグラデーションは作らない
- 輪郭線は濃い色ではっきりさせる
- 小物は形ではなく色で表現

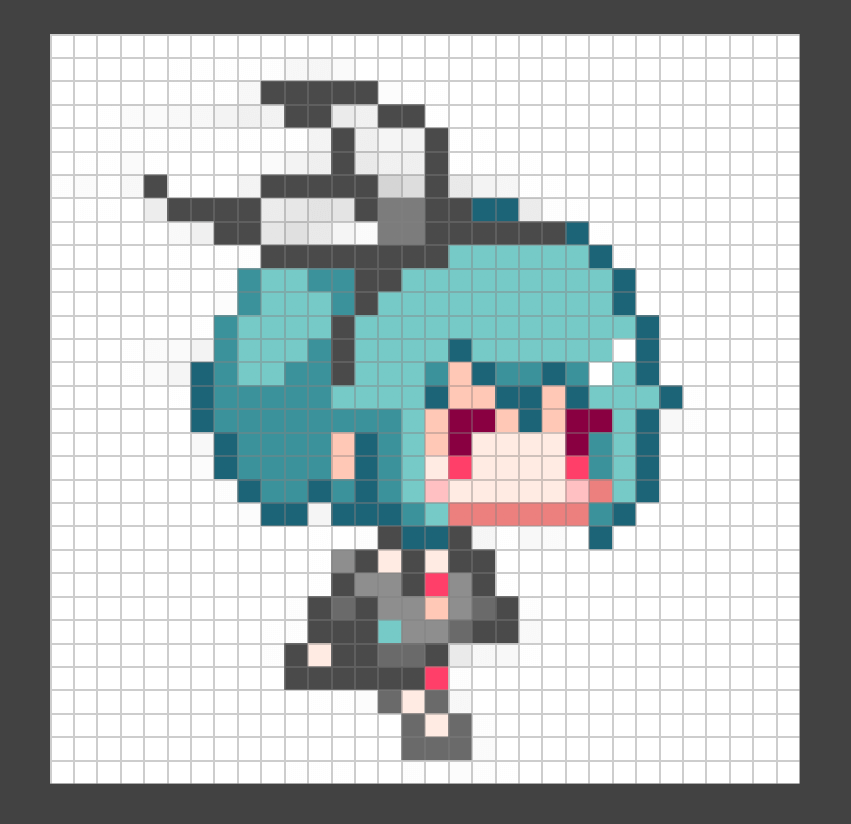
以上のことに注意しつつ、黙々と色を塗ること1時間。こんな感じに完成が見えてきます!

まだ途中ですが、元の絵よりだいぶ単純化されているのがわかると思います。

ドット絵作成で大切なのは、『単純化すること』です。
1ピクセルのズレで大きく印象が変わってしまうのがドット絵ですから、「ただ解像度を下げるだけ」とはいかないのです…
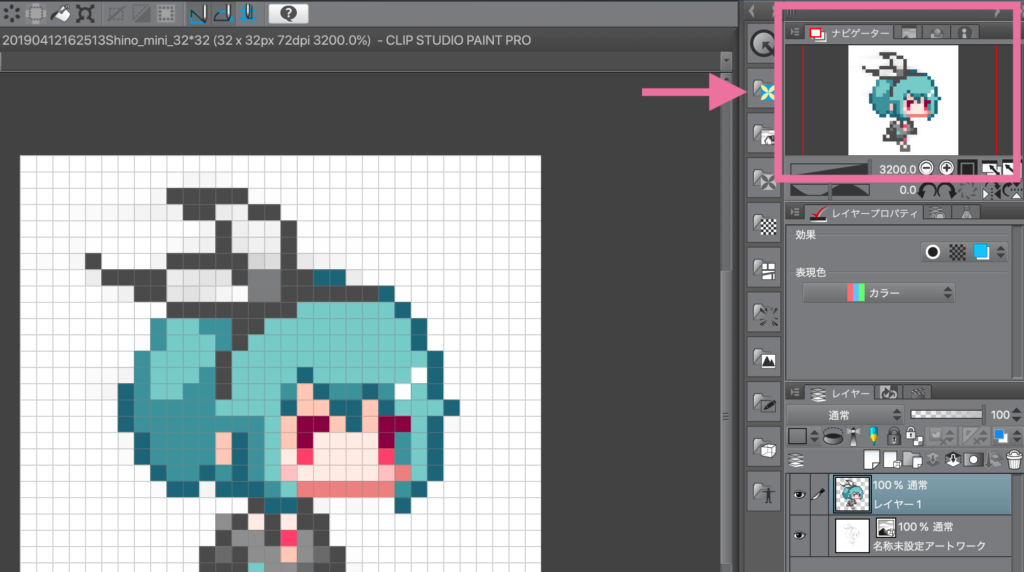
ちなみに、どうも変に見える時は、少し画面から離れて見てみるのをオススメします。
あとは拡大率を下げたり、あるいはクリップスタジオであれば右上の『ナビゲーター』から確認するのも良いでしょう。

近くで見ると荒い点の集まりですが、遠目に見ると「絵に見える」のがドット絵です。
定期的にチェックすることで「どこが悪いのか?」がわかりやすくなると思いますね!
完成!!!!
そうして点を打ち続けること数時間…
完成したのがこちらです!


ポーズ変わってないですか…?

32×32だといまいちキマらないこともあるので、最適な着地点を探してると全然違う感じになるのです…!
当たり前ですがドット絵では複雑なポーズであるほど描きづらくなります。
慣れない内は棒立ちポーズで描いてみるのが良いですね!
とりあえずドット絵の作り方としてはこれで終わりですが、この段階ではまだ完成したファイルは『.clip』というクリスタでしか使えないファイルになっています。
どうせ作成したなら、色んなサイズの画像を作れたり、素材として使えたほうが良いですよね?
なので次はそのやり方について話します。
画像として出力する方法
そのまま『png』で保存する
まずは、普通にpng形式で保存する方法です。
これは簡単です。
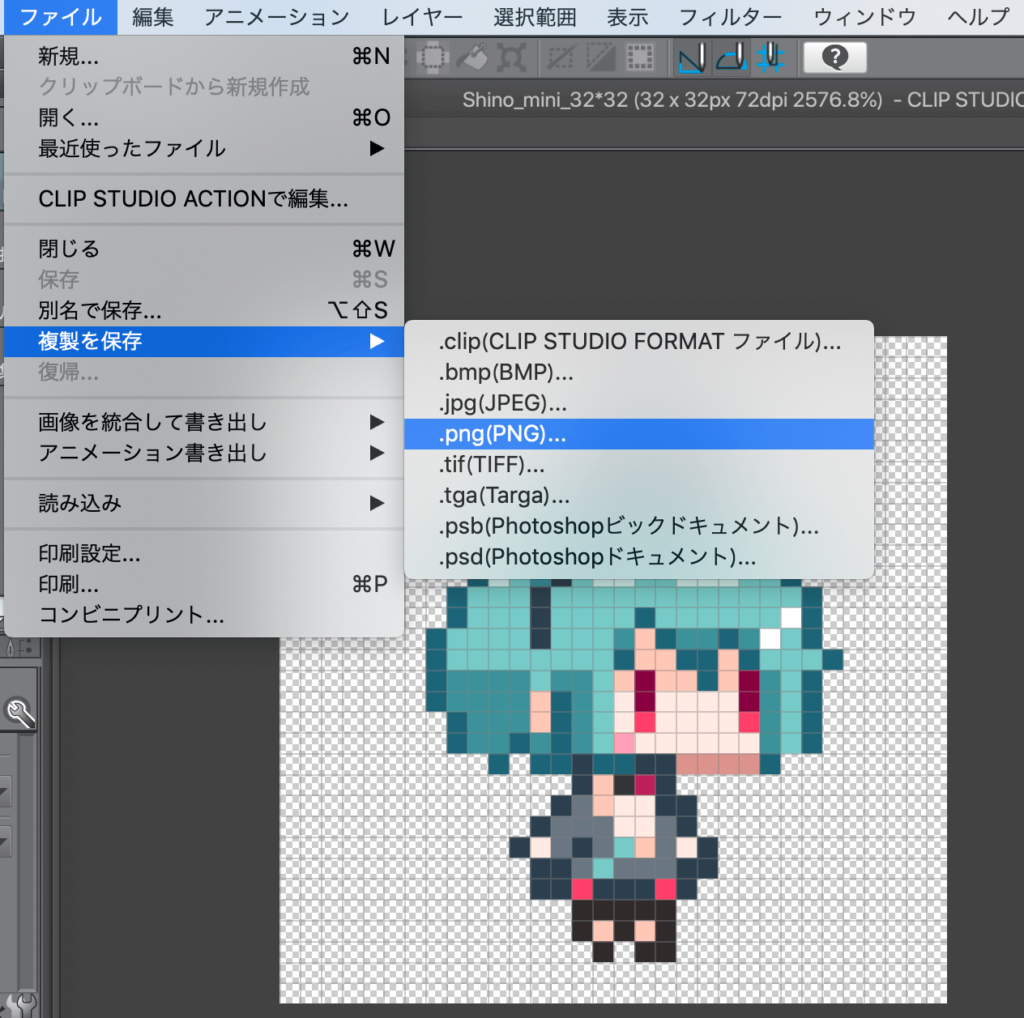
画面上の『ファイル』メニューから『複製で保存』を選び『.png』をクリックするだけですね!

背景を透過したい場合は、下書きも含めて背景になるレイヤーを全て非表示にすれば、キャラ以外が透過処理されたpng画像が作成されます。
意外と忘れがちなので注意してください。
サイズを変更して保存する
アイコンなどに使用する場合は、サイズが小さすぎると正しく表示されないことが多いです。
たとえば32×32のドット絵を、そのままTwitterアイコンを設定するとこうなります。

これを避けるためには、ドット絵の状態を保ったまま『400×400』などの大きい画像に変更する必要があります。
実はこれ、クリスタではわりと簡単にできます!
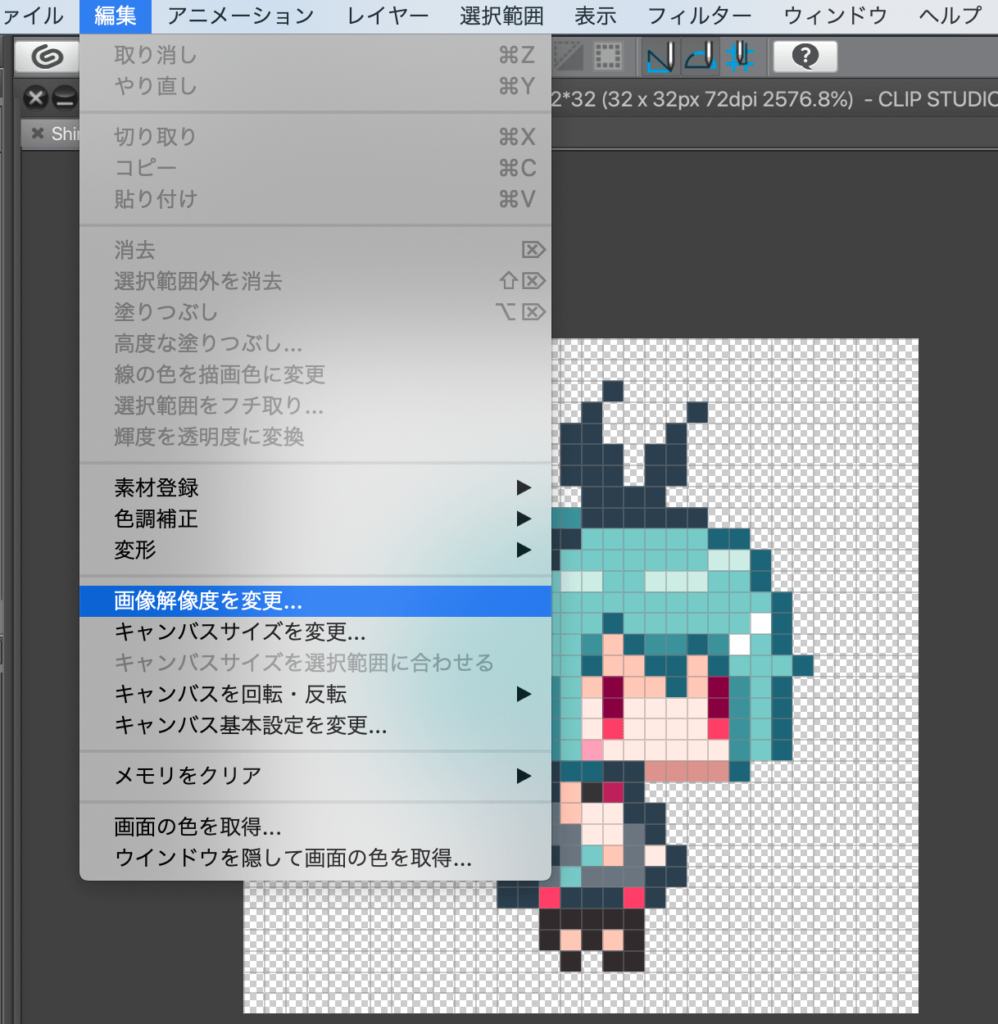
まずは画面上の『編集』メニューから『画面解像度を変更』を選択。

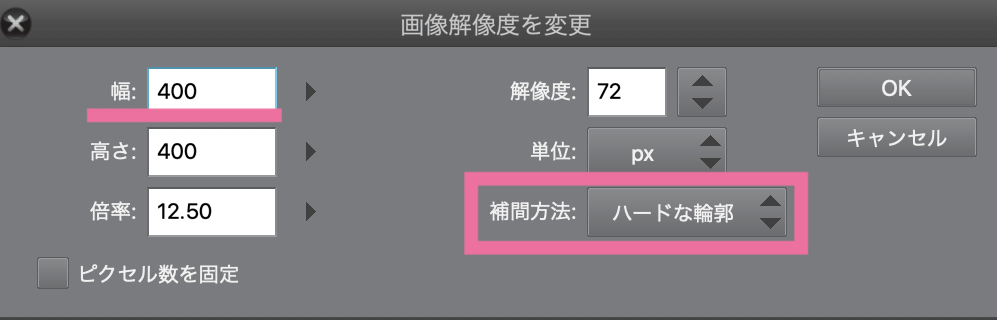
出てきたメニューから『幅』を『400(任意のサイズ)』に変更し
『補間方法』を『ハードな輪郭』に設定して『OK』をクリック。
(縦横比は固定なので、幅だけ入力すれば勝手に高さも変わります)

するとめっちゃでかくなるので、『複製を保存』から『.png』を選んで完了。
この状態で普通に保存すると、元のファイルが400×400に変わっちゃうので注意してください。
素材として、別なキャンバスに貼り付ける
「作成したドット絵を画像として使わず、他のキャンバスに読み込みたい…」
なんて時は、実はわざわざ『png画像』で保存しなくても大丈夫です!
まず、ドット絵を読み込むためのキャンバスを用意。
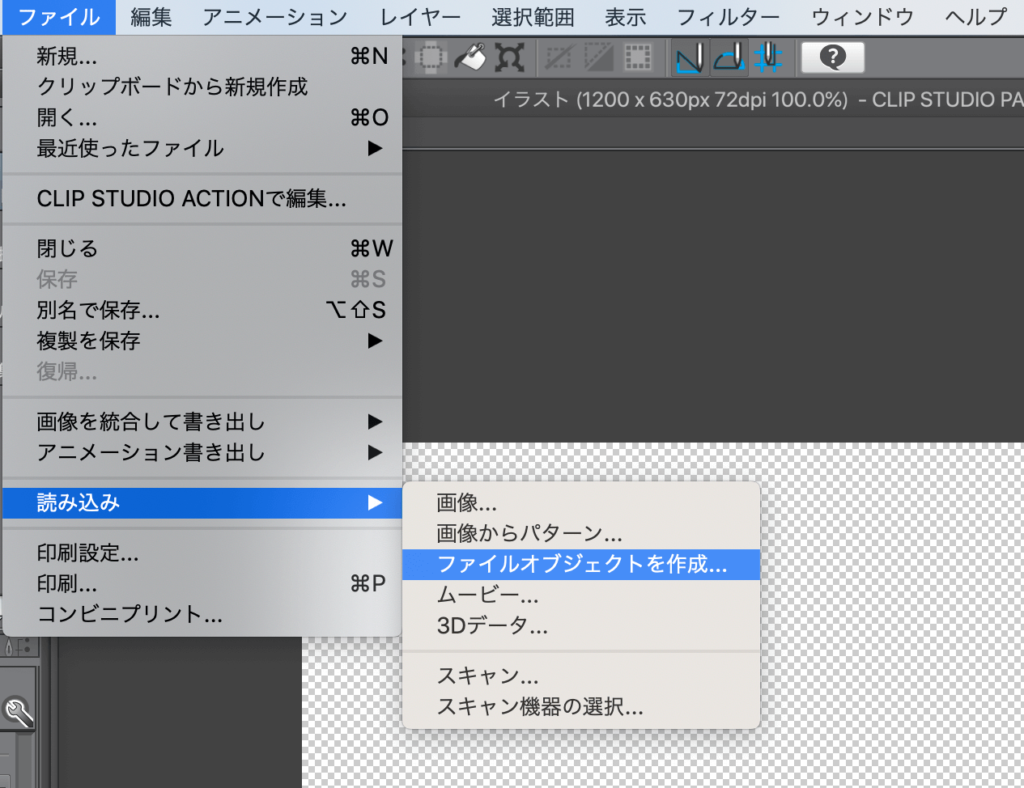
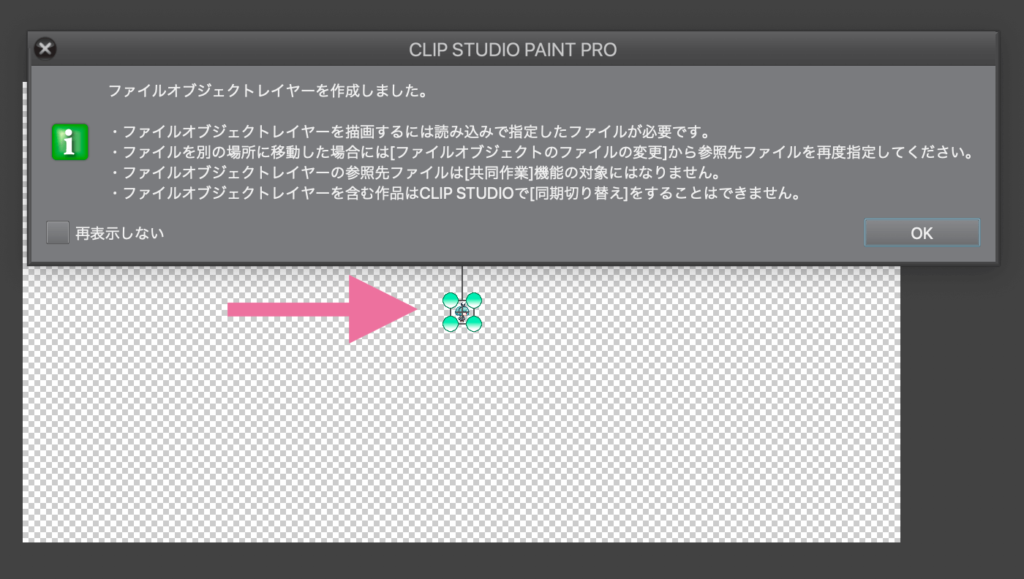
画面上の『ファイル』メニューから『読み込み』を選択し、『ファイルオブジェクトを作成』をクリックします。

ファイル選択画面から作成したドット絵の『.clip』ファイルを選択します。
するとドット絵が出てきます。(32×32なので非常に小さいです…)

読み込まれたドット絵は『オブジェクト』なので、自由にサイズ変更ができます。

とても便利ですね!

ただ注意点が一つ。
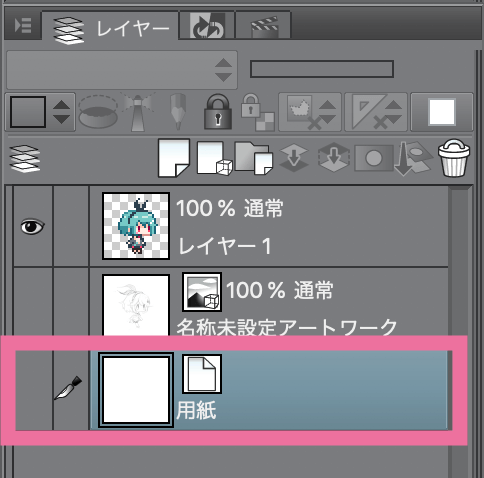
元のclipファイルに、『用紙レイヤー』が設定されている場合は、たとえ『非表示』にしていようと、背景が透過されません。

「透過されるはずなのに、ファイルオブジェクトにすると透過されてない!」
と思ったら、元のドット絵ファイルを確認して『用紙レイヤー』があるか確認してください。
『用紙レイヤー』を『削除』しもう一度保存することで、『背景が透過されたファイルオブジェクト』として読み込めるようになります。
ドット絵は画力がなくても描きやすい!
というわけで『クリップスタジオ』を使ったドット絵の作り方でした!
クリスタはドット絵用のツールではないけど、描こうと思えばそれなりに描けるものですね!
ドット絵はゲームの素材としても使えるし、Twitterなどのアイコンに使ってみるだけでも、レトロ感が逆に新鮮で目を引くんじゃないでしょうか?
色んな人のドット絵を見ていると『限られたリソースでいかに表現するか』という部分にこだわりが感じられてとても楽しいですね。

ドット絵はイラストとは違い、それほど画力がなくても手軽に作れるので興味を持った人がいたら、挑戦してみて欲しいです
本当はもっと色々教えられれば良いんですけど、僕もドット絵描き始めたばかりなので、それほど多くのことはわかってない状態です…
でも、いつかはイラストだけでなく、ドットアートにも挑戦したいと思うので、その時になったらまた記事にすると思います!
それでは!







方法、手順、操作まで詳しく、とても参考になりました。
いえいえ、参考にしていただきありがとうございます!
最近ドット絵描いてみたいと色々調べていたのですごく参考になりました。保存方法の説明もあったのでありがたいです。
良かったです!
やり方が分からなくってずっと悩んでいる。
とても参考になりました、ありがとうございます!!
お役に立ててなによりです!
参考になりました!センキュー!
なるほど、こんな感じでやるのか
画力がなくても、手軽に作れるのなら、挑戦してみようかな
もしやイラストと違ってマウスでもできるのでは…!?Σ(゜ω゜)
実際ドット打つ作業はマウスでやってました(笑)
意外と簡単なのでやってみてください!
使われているclip studioはproですか?
一時期はexを使っていました(半年ほど無料体験ができたため)
が、ドット絵に関してはproで出来ますし、現在はイラスト制作にもproを使用しています(*´ω`*)
工程とても分かりやすく参考になりました
(ドットをクッキリさせたまま画像サイズを大きくする方法が判らなかった・・)
有難うございました
描き方分からずこのページに辿り着きました。
参考になりました!
ありがとうございます!
読んでいただきありがとうございますm(_ _)m
描き方がわからず苦戦していましたが、おかげさまで解決しました。
わたしもこのようなステキな情報をシェアできるようがんばります。
有り難うございます!
クリップスタジオでのドット絵作成方法がよく分からず、
困っていたのでとても参考になりました(^ ^)
ありがとうございました!
参考にしていただきありがとうございます!
ドットって難しそうなイメージあったのですが詳しい手順がわかりやすく書かれていて私でも出来そうな気がしました、参考にさせていただきます!ありがとうございます!
ゲームを作りたくて『ドット絵にしようか。でもやり方が分からない、、、。』となっていたので、分かりやすい説明と画像でしたので、救われた感がすごいです✨
ありがとうございます…!
ゲーム作りがんばってください!
ゲーム作ろうと思うのですが絵柄を真似してもよろしいでしょうか